- Keyboard Commandsresponsive Image Map Creator Free
- Keyboard Commandsresponsive Image Map Creator Download
Create An HTML Map

HTML image maps are one of the best ways to add multiple links to a single image. HTML maps are fully supported by all browsers. Below you can find a free tool that will allow you to generate an HTML map in the easiest way possible- just draw the areas and give them the links, alts and targets. The system will generate the HTML map code for you. Creating an HTML map is easy! Just follow the steps below.

First, specify the image you would like to map:
Now I’m hunting down a responsive image map generator online. But as years have rolled by and my Dreamweaver or Adobe subscriptions have run out, the one thing I really miss is a good replacement for my trusty Dreamweaver image map generator software. Since HTML 3.2 image maps have been really useful for an alternative navigation.
| Enter your image's URL: | Upload a file: (Coming Soon..) |
Drag your mouse to create quares where you'd your links to be, add thier target URL, alt text and taget window. when you're done click the 'Finish' button below:

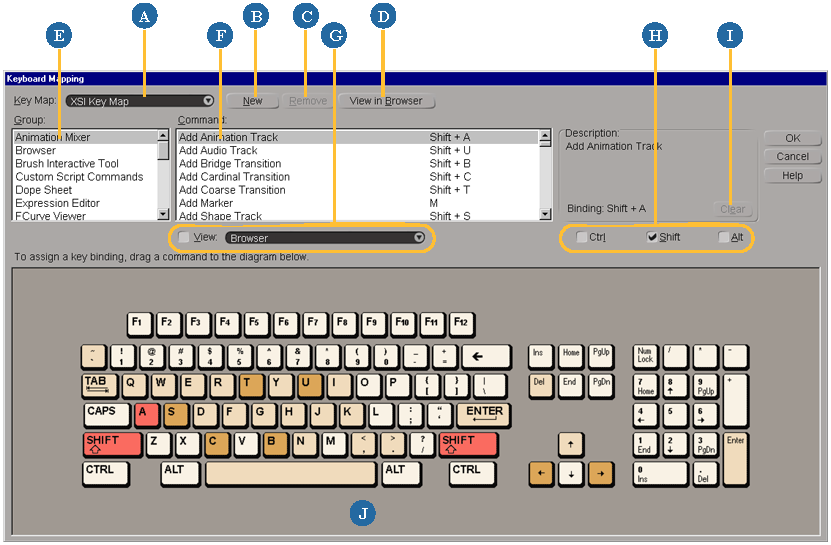
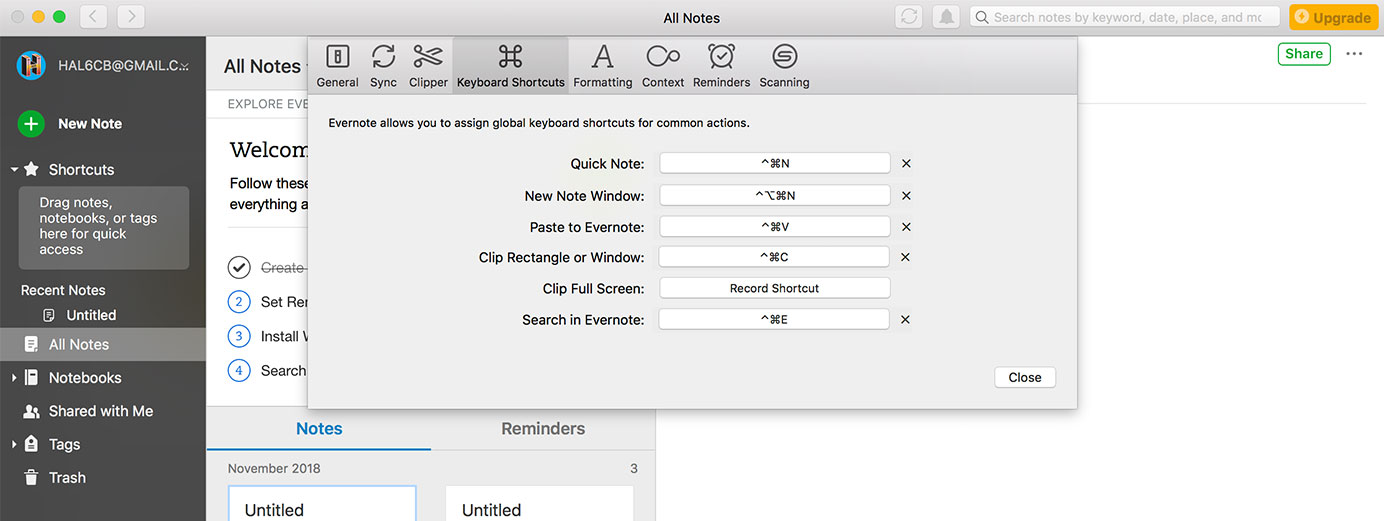
Responsive Image Map Creator. About Instructions Buttons Keyboard Commands How to Embed the Code. Keyboard Commands: Here are a list of available keyboard commands. You can use these key commands to help you edit your image map. F5 — reload the page and display the form for loading image again. Ctrl+S — save map params in localStorage. Sounds like what we want is the ability to upload a JPEG or similar to an app that lets you specify map locations on the image (such as at image-map dot net) - in the background, this produces an SVG file that is essentially transparent. We then want the map to apply to the SVG and to render the SVG on top of the JPG in the web browser. Create a globe using your own images or generate one from scratch! Height Map Method 2D 3D. If you lose the key, you'll have to create a new save.
Enter link target:
You're DONE! Copy one of the codes below and paste it in your HTML page:
HTML Map Code | CSS Map Code |
What are HTML Maps?
The HTML <map> tag was created in order to make it easy to set a few links on a single image. Instead of cutting the image into parts and adding an anchor tag (<a>) to each of them – all you have to do is create a <map> tag and connect it with the relevant image on your HTML page.
The HTML map element has only one required attribute: 'name', which is used later for connecting the <map> tag to the right <img> element.
Keyboard Commandsresponsive Image Map Creator Free
Areas inside an HTML map
The way to specify the links inside an HTML map is to nest <area> tags inside the relevant map.
The <area> tag has a few important attributes:
- shape: sets the shape of the area we want to add the link to. The shape attribute can be on of the following:
- 'rect' – For a rectangular link area(most common).
- 'circle' – For a circular link area.
- 'poly' – For a custom poligonal link area.
- coords: sets the coordinates for the link area.
- href: specifies the URL to link to.
- alt: specifies the alternative text.
- target: specifies the link's target window.
Looking for an attractive website?
Check out Simbla responsive website builder.

How to create an HTML image map?
To create an HTML image map you must specify your areas by thier relative pixel coordinates. This can sometimes be a very excruciating procedure since each area needs at least two (x,y) coordinates - Which means that for 5 areas on your HTML map you'll have to measure at least 10 different points on an image and type them all in. HTML Map offers you this free online tool for easily creating these areas - just drag and drop the link areas and the HTML map creator will automatically generate the entire code including measuring all the coordinates for you.

Keyboard Commandsresponsive Image Map Creator Download
Check out this cool 3D Rubik's Cube Solver.Find PokemonGO Friends!
